






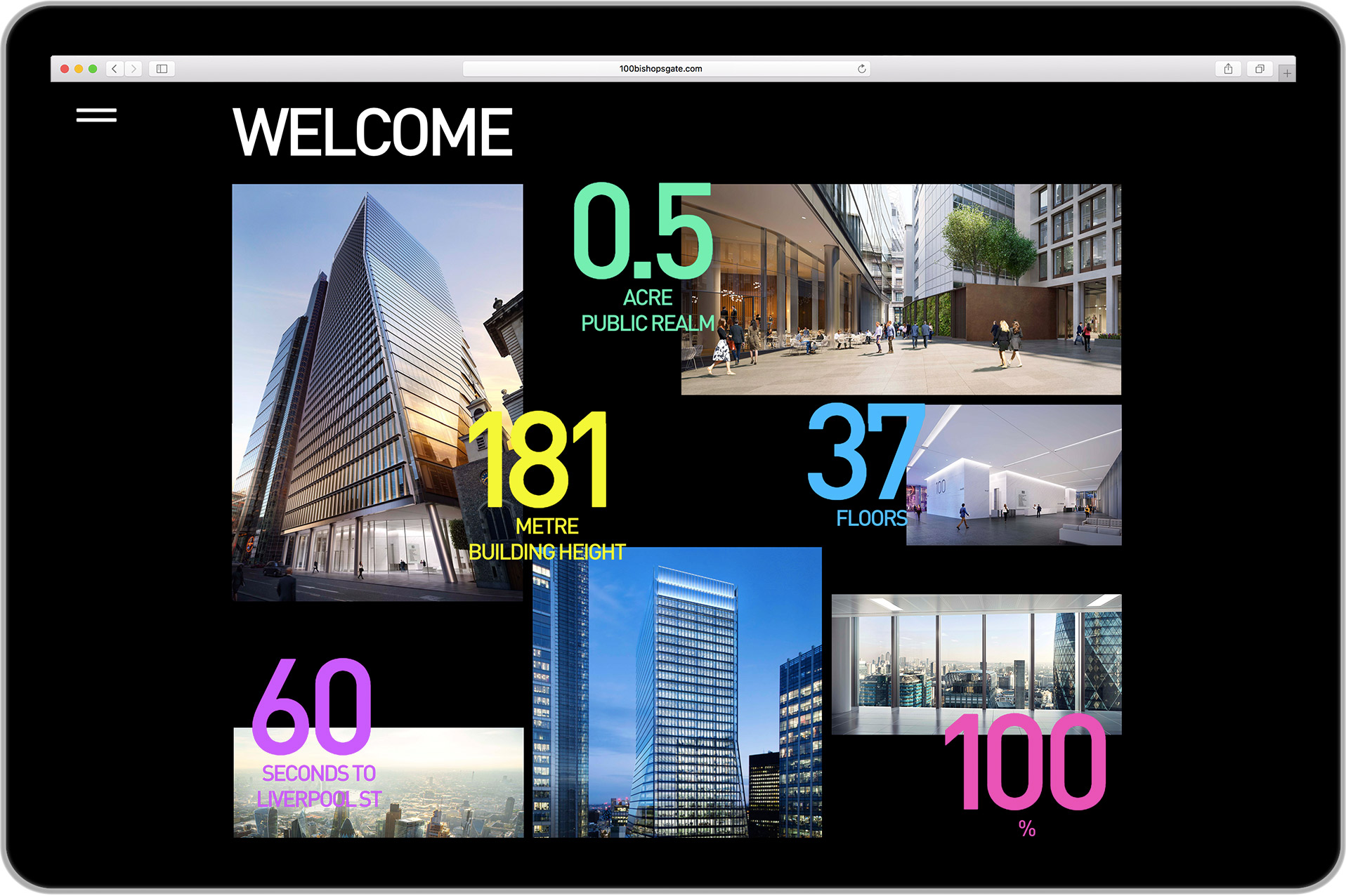
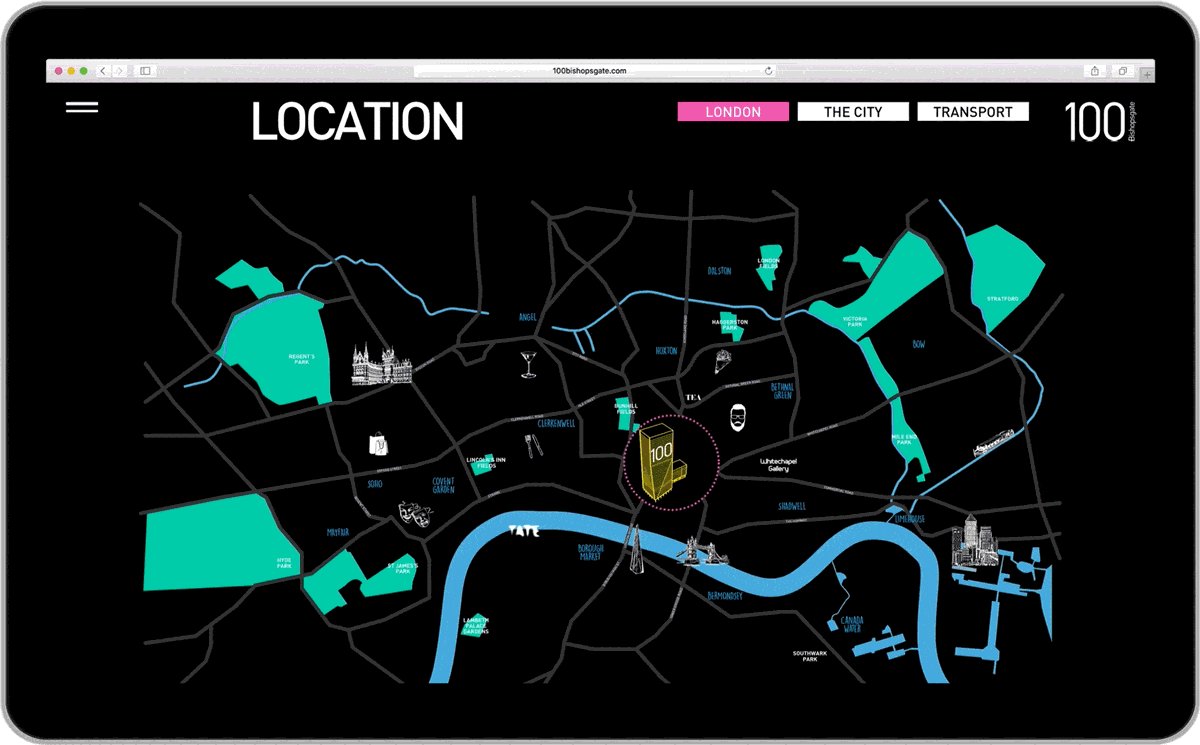
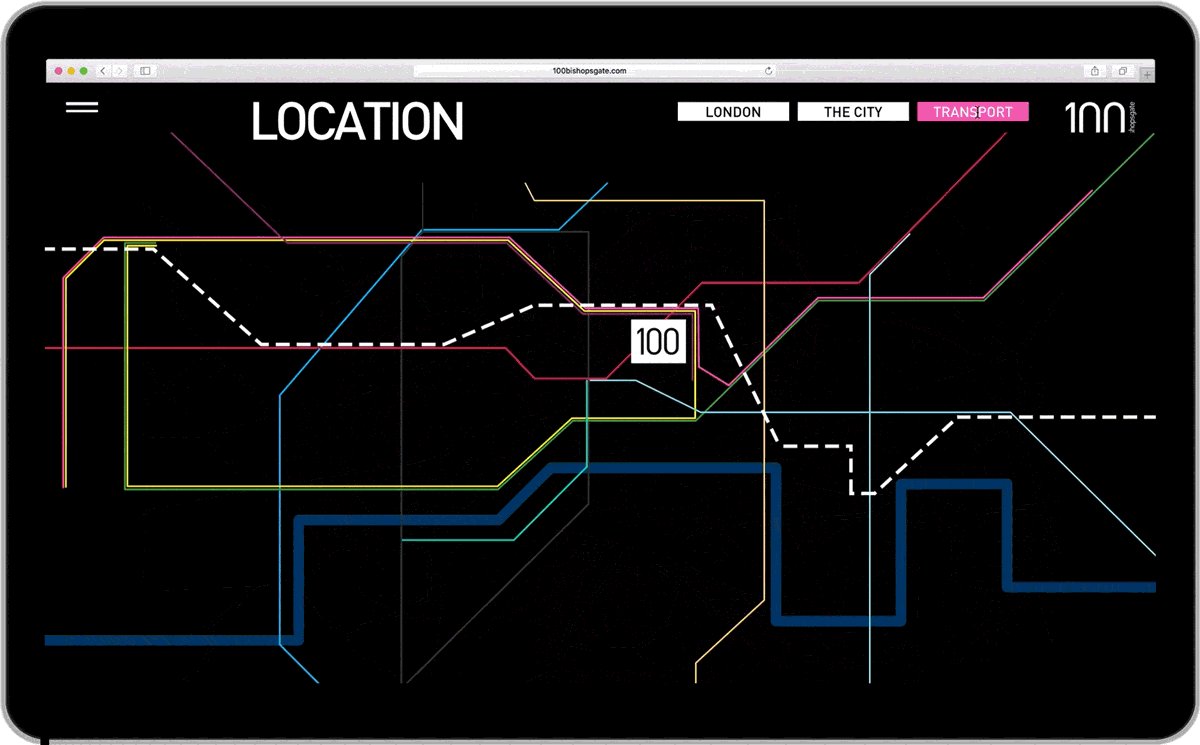
100 Bishopsgate was built for a 37 floor tower still in development, on the City’s Bishopsgate street.
The design includes:
- Countdown animations upon visiting a page
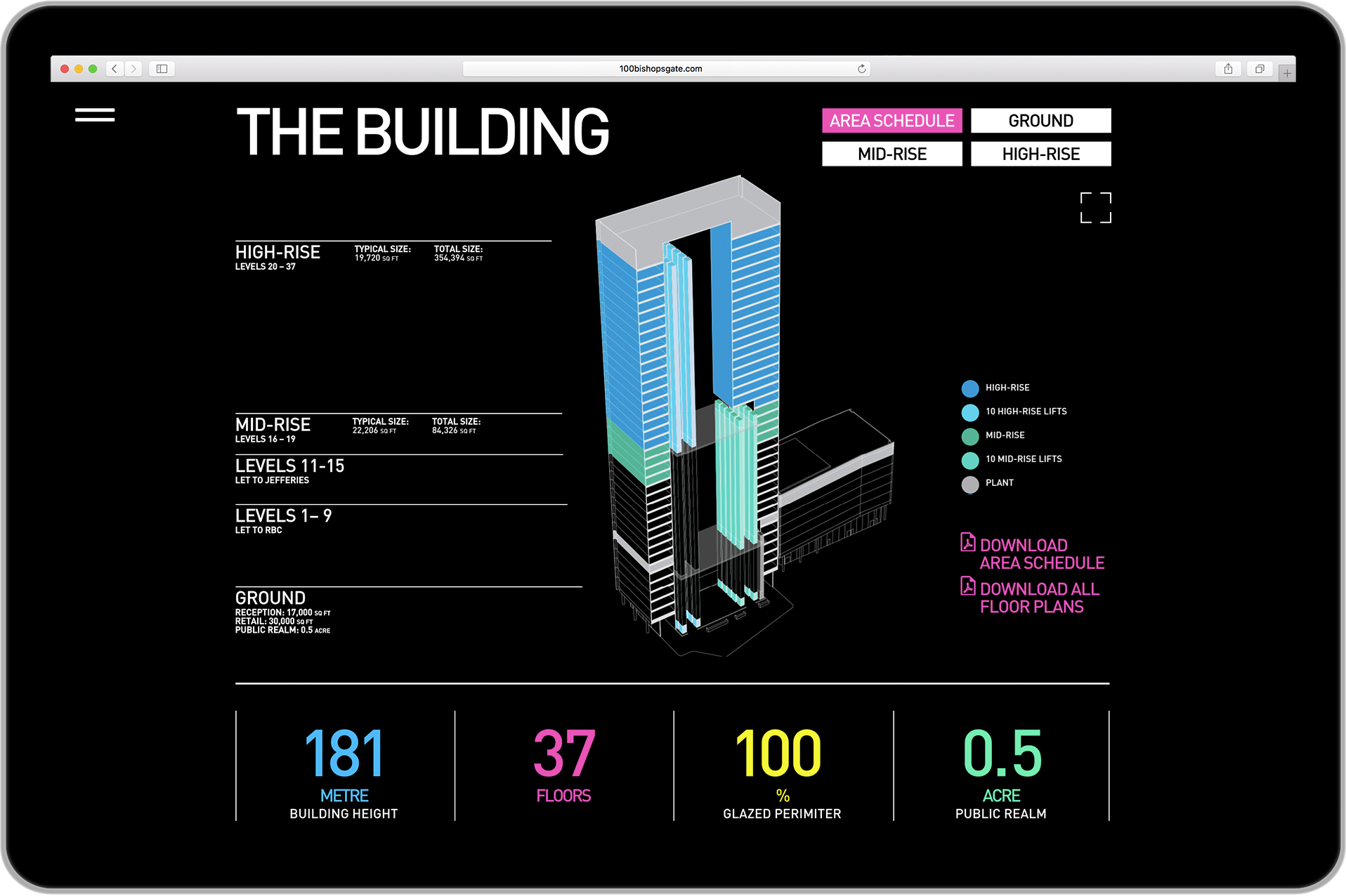
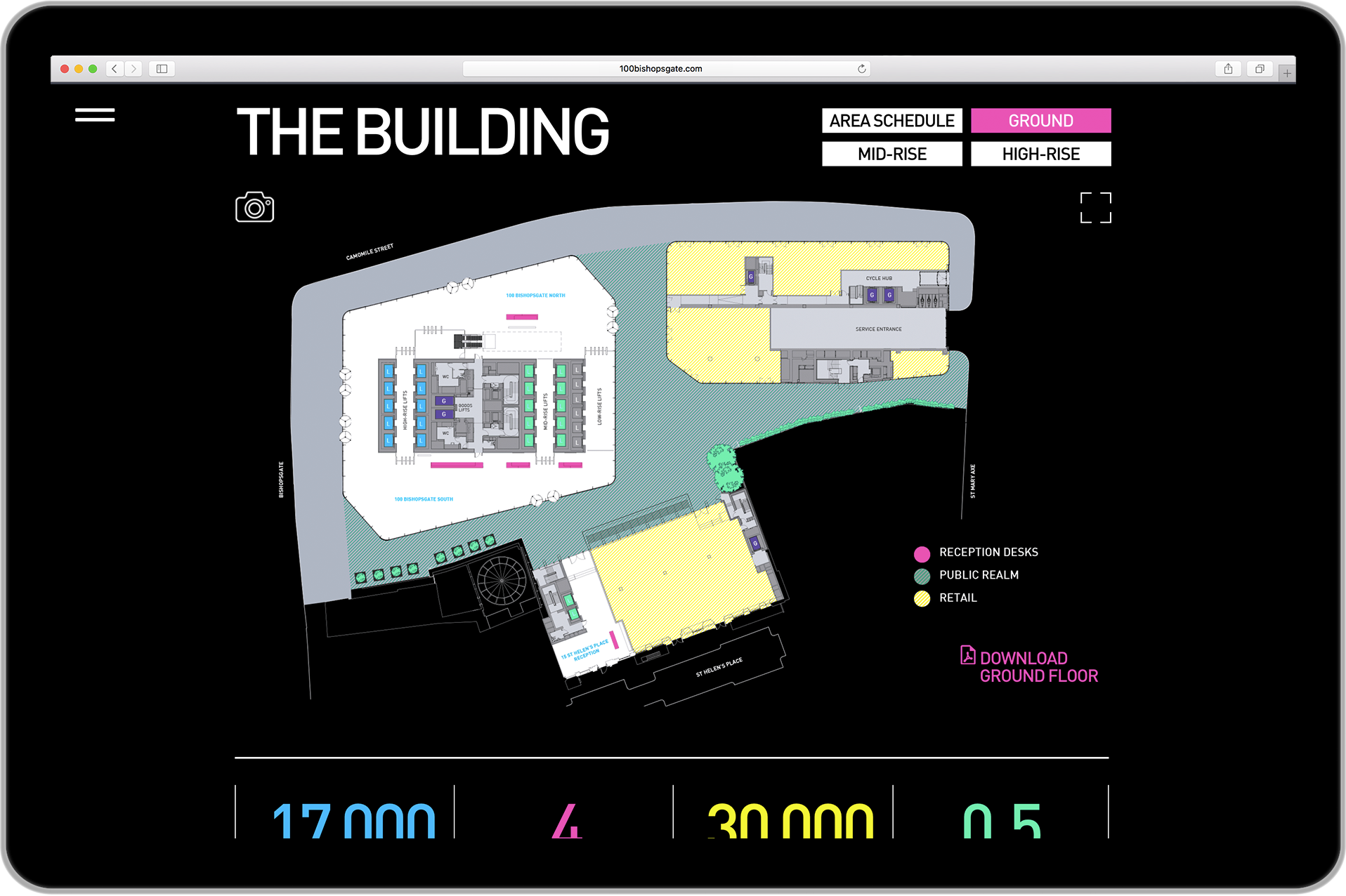
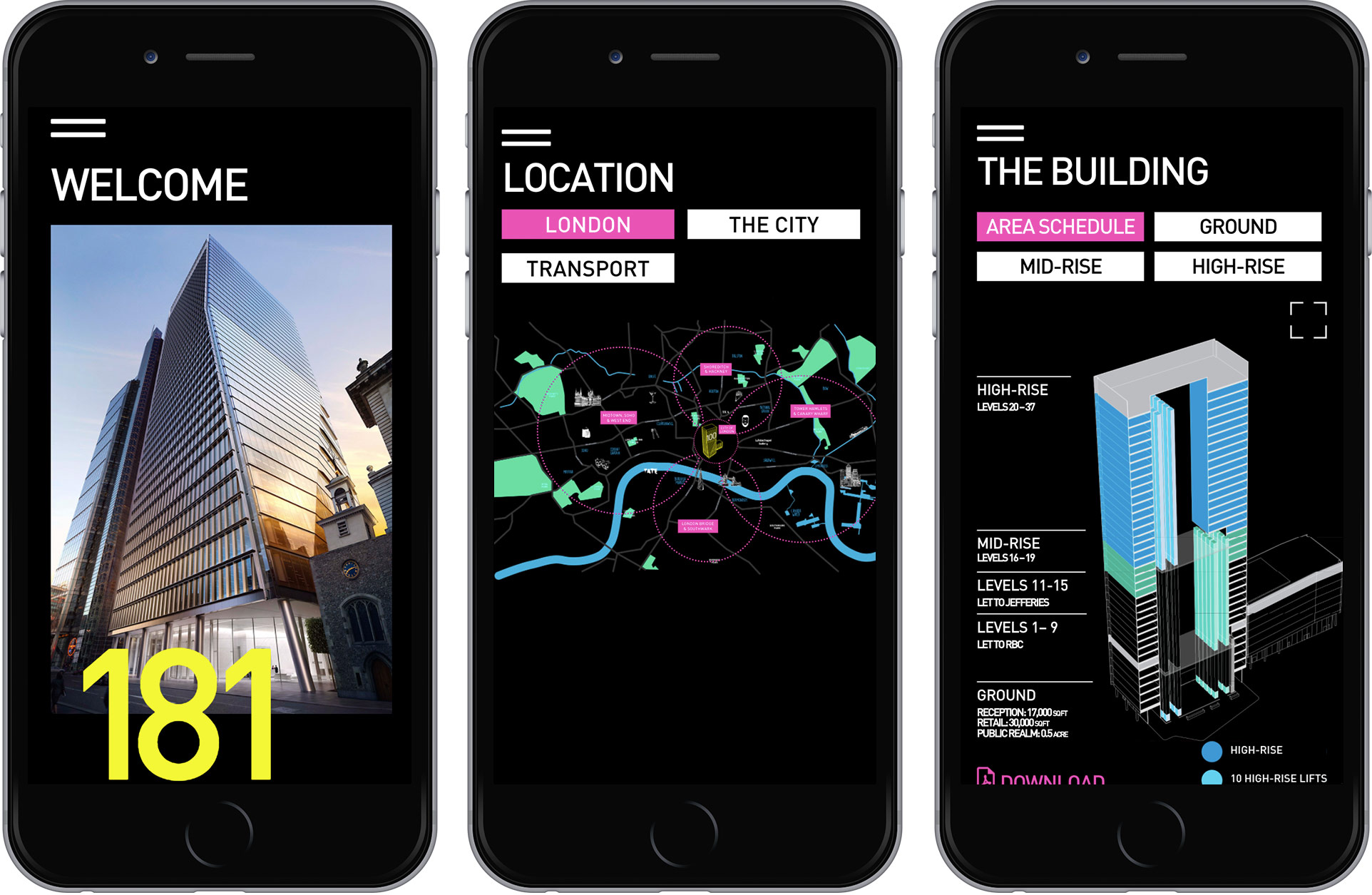
- An extensively thought-out and laid-out interactive building page on which the user can switch between floor specs, floorplans, area schedule, and CGI previews of the floors selected without scrolling or leaving the page
- A bespoke design responsive gallery with the option of the thumbnails being presented either on a grid or as a list and full size images in customised lightboxes
- A specifications page with animated expandable sections
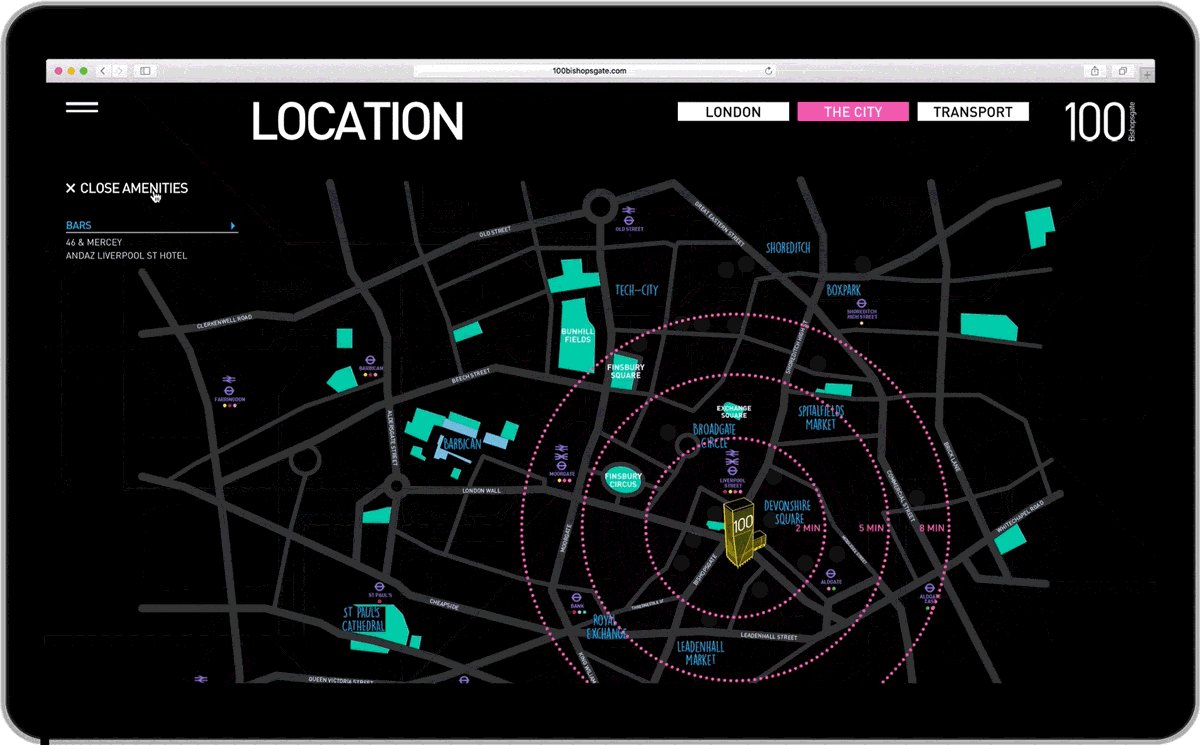
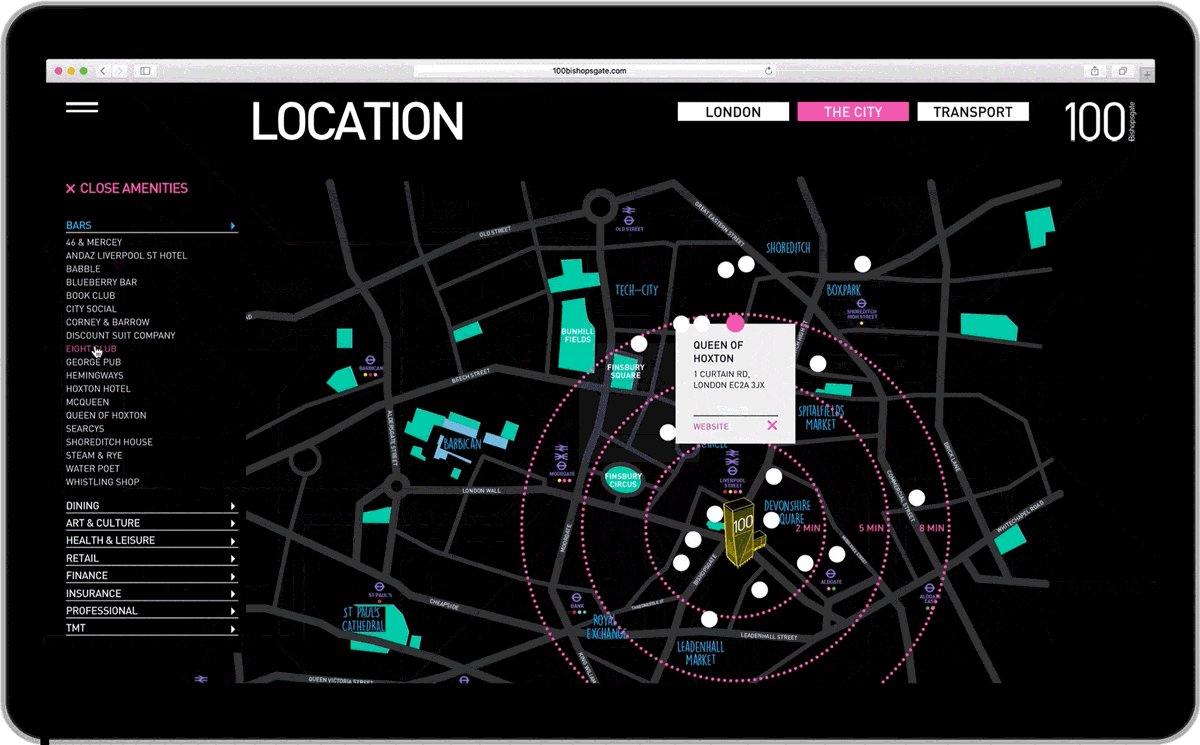
- A community page with a grid of videos from different members of the community talking about the area in videos appearing in custom responsive lightboxes. The videos play in succession if they’re not stopped by the user
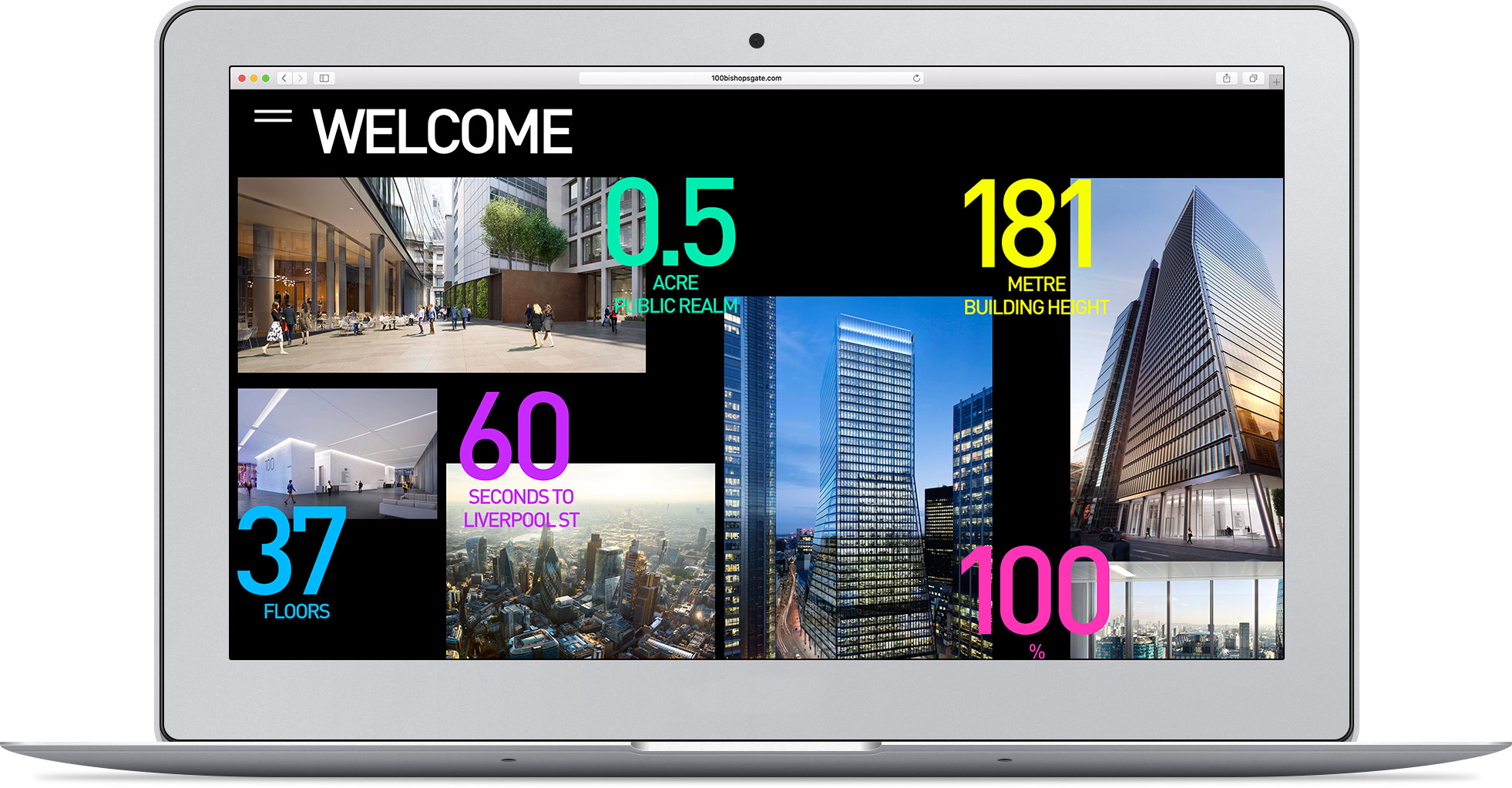
- Grids were manipulated to fit browser window size, with custom adaptations for up to 4 different sizes in some pages
An overall slick and seamless website in terms of user experience and design that looks equally stunning and works intuitively on all device and browser window sizes.